Navigation means everything for a blog. If your blog has better navigation you will likely generate more page views . It also affects the bounce rate. Blogger has it's own older post and newer post button which can engage visitors to generate more page views. But, the problem with the stock older newer buttons are that they don't show any information related to the next-previous article and are placed nearly the bottom of the blog.
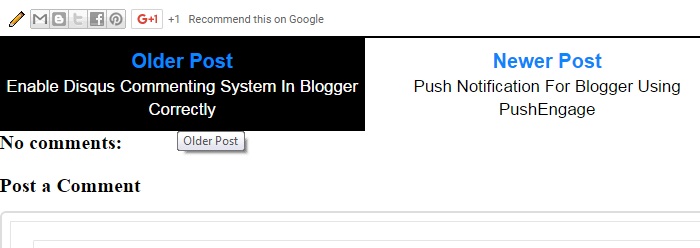
Showing post title with the newer-older link can help you achieve more page views and less bounce rate. These custom newer-older links show post title of newer-older post and are placed under post article body so that reader can easily access them. You can easily install them into your blog using below steps.
Showing post title with the newer-older link can help you achieve more page views and less bounce rate. These custom newer-older links show post title of newer-older post and are placed under post article body so that reader can easily access them. You can easily install them into your blog using below steps.
How to install newer-older links with post title ?
Step1: Go to Blogger > Theme > Edit html , Click anywhere in the codes and press Ctrl + F.
Step2: Search for </head> and paste below script above it (Skip this step if you already have jquery script).
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'/>
Step3: Now , Search for <div class='post-footer-line post-footer-line-2'> and paste below codes before it.
Note: <div class='post-footer-line post-footer-line-2'> may occur two times add below codes above it in both cases.
<b:if cond='data:blog.pageType == "item"'>
<div class='navi'> <b:if cond='data:newerPageUrl'>
<div class='newerl'>
<a class='newer' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'/>
</div></b:if>
<b:if cond='data:olderPageUrl'> <div class='olderl'>
<a class='older' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'/>
</div> </b:if>
<script type='text/javascript'>
(function($){
var newerT = $('a.newer');
var olderT = $('a.older');
$.get(newerT.attr('href'), function (data) {
newerT.html('<b>Newer Post</b><br/> <span>'+$(data).find('.post h3.post-title').text()+'</span>');
},"html");
$.get(olderT.attr('href'), function (data2) {
olderT.html('<b>Older Post</b><br/> <span>'+$(data2).find('.post h3.post-title').text()+'</span>');
},"html");
})(jQuery);
</script> </div> </b:if>
Step4: It's time for the styling the newer-older links , Search for ]]></b:skin> and add below CSS before it.
.navi{border-top:1px solid #000;border-bottom:1px solid #000;}
.olderl a b{font-size: 20px;color:#0c86fc;}
.olderl a{float:left;display:block;width:50%;height:auto;text-align:center;color:#000 !important;padding:10px 0;}
.olderl a:hover{text-decoration:none;background:#000;color:#fff !important;}
.newerl a b{font-size: 20px;color:#0c86fc;}
.newerl a{float:right;display:block;width:50%;height:auto;text-align:center;color:#000 !important;padding:10px 0;}
.newerl a:hover{text-decoration:none;background:#000;color:#fff !important;}
Step4: Save theme.